The Facebook Thumbnail Fix. Thanks Tips!

My team and I run into roadblocks every day that, although seemingly minor and annoying, can, in reality, turn your day upside down for absolutely no reason.
In this ongoing series, that we're creatively calling: "Thanks Tips", we're going to share little gems, tricks and "hacks" we've come up with that may not save the day but will definitely reduce the amount of swearing going on around your office.
Facebook won't update the post thumbnail
One word for this: annoying. The fix? Easy.
You can (and should) of course be defining your Open Graph metadata in each of the main elements of your content so it's properly formatted at all times when shared.
Naturally, Facebook will try to figure it out but that's the tiny tot talent time approach. We're all grown up so we do the right things.
The scenario:
- You edit your post and you're in the final stages of testing for either it's release or scheduling. You go to Facebook, drop in your fancy link to test and it looks good. The title, description and thumbnail image all look perfect.
- You go back to your post, make a few final tweaks and decide to change up the image.
- You (hopefully) go back to Facebook to test it out and there's the old thumbnail, hanging around when it's not wanted. #$!^#$!^%$!

What to do? Wait a few days before Facebook decides to update its cache of your content?
Unacceptable.
But there is a neat tool and it lives at the Facebook Debugger.

If you're not a developer, don't be scared. Just copy and paste your URL into the box there and press the happy "debug" button.
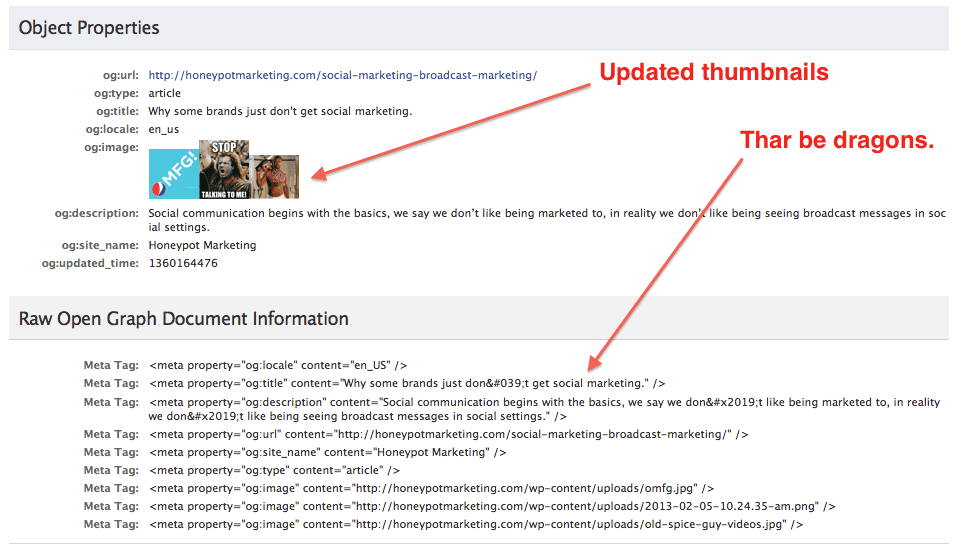
You'll see all sorts of magical voodoo language but what will happen is you will force an update of your page in Facebook's cache.
End result: updated thumbnail image.

Yippee!
Note: if you're a "social media guru" and you can't read the results of the Facebook Sharing Debugger then you should grab a little HTML class and do some reading.
We believe it's important for marketers to understand how these platforms function to some degree, the days of the technically challenged marketer are over.
The analogy?
Not understanding how the platform works and being a social marketer is much like saying you're really good at watching movies, Stephen Spielberg is really good at making movies (that's an extreme analogy), but you're probably not very good at making them because you don't know how to hold a camera let alone create something magical with it.
Enjoy this blog post? Find it useful? We're glad you did!
Feel free to check out our latest marketing tips here.

