¿Qué es Material Design?
Material Design es un lenguaje de diseño desarrollado por Google en 2014 y lo ha aplicado a la mayoría de sus productos de software, incluidos Android OS, Chrome, WearOS y más, al tiempo que alienta a los desarrolladores de aplicaciones de terceros a hacer lo mismo.
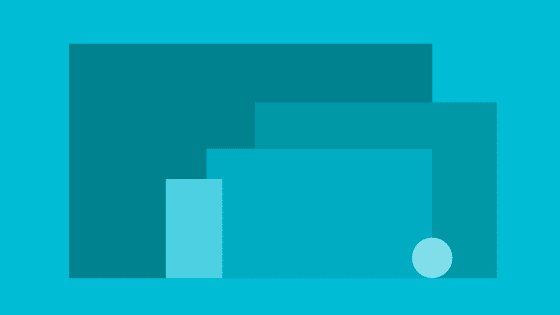
Google quería que los elementos parecieran mosaicos, bloques y láminas físicas que se pueden voltear, dividir y transformar. Han utilizado sombras y capas para que parezca que estás interactuando con objetos físicos de una forma muy satisfactoria y receptiva. Este video ilustra ese punto perfectamente.
Criterios
Google esperaba que los desarrolladores adoptaran este lenguaje de diseño, por lo que publicó pautas formales para crear un sitio o una aplicación con Material Design. Algunos de estos criterios incluyen:
- Los materiales deben ser sólidos, de colores llamativos y opacos.
- Los elementos deberían poder dividirse y curarse, aunque deberían ser inflexibles.
- Los elementos pueden moverse a lo largo de cualquier eje, pero sólo pueden cambiar de tamaño a lo largo del eje de sus propios planos.
- Elementos tienen dimensiones x e y variables (medidas en dp) pero tienen un espesor uniforme (1dp).
- Múltiples elementos materiales no pueden ocupar el mismo espacio simultáneamente.
Google entra en gran detalle con esta larga lista de criterios; eche un vistazo a la lista completa aquí.
Cómo el diseño de materiales mejora las tasas de conversión
Ahora que todos entendemos qué es el diseño de materiales, ¿cómo podemos usarlo para aumentar nuestras tasas de conversión?Si su aplicación o sitio utiliza verdadero diseño de material, proporcionará estos beneficios indirectamente:
- Disminuir el tiempo de carga de la página: Gracias a los gráficos simples que fomenta el diseño material, la velocidad de carga de su página web o aplicación mejorará.
- Navegación sencilla: Gracias a diseños minimalistas, animaciones fluidas y requisitos mínimos de procesamiento informático, la navegación por su página web o aplicación será lo suficientemente sencilla como para reducir las barreras de conversión (como páginas de clics adicionales y ventanas emergentes).
- Mejorar la percepción de la marca: Esta estética visualmente distintiva de su sitio o aplicación hará que, consciente o inconscientemente, los usuarios asocien su marca con Google, lo que aumentará las percepciones positivas de la marca. Es un estilo limpio y nítido que encaja en el panorama de diseño profesional actual.
Cómo mejorar las tasas de conversión (más allá de lo esperado)
Si bien el diseño cambia naturalmente algunas cosas para aumentar las tasas de conversión, hay cosas adicionales que puedes hacer que se ajusten al alcance del diseño de materiales para aumentar tus tasas de conversión.
Mejore la legibilidad manteniendo un diseño limpio y simple
Al mantener organizado el contenido de cada página, utilizar fuentes sencillas y un espaciado amplio, el contenido en sí se vuelve legible y fácil de leer. Una buena legibilidad es esencial para que los lectores se desplacen por todo el contenido y sigan el recorrido predeterminado del cliente.
Haga que la navegación sea satisfactoria mediante animaciones intuitivas
Puedes hacer varias cosas interesantes con las animaciones para que parezca que los elementos de la pantalla tienen propiedades físicas. Las animaciones deficientes pueden contribuir a que los usuarios abandonen una página, mientras que un movimiento y unas animaciones brillantes provocarán pensamientos positivos en los visitantes, con la clásica reacción de “sorpresa y deleite”.
Este tipo de animaciones intuitivas harán que tu sitio o aplicación parezca más profesional, ya que la gente está acostumbrada a este tipo de diseño de Google. De lo contrario, los visitantes al menos reconocerán que has dedicado tiempo y cuidado a la creación de la página. Eso por sí solo te distingue de la competencia.
Llamar la atención hacia las llamadas a la acción
Gracias a colores brillantes y llamativos y diseños minimalistas, los visitantes reconocerán su llamada a la acción principal sin ningún esfuerzo (exactamente como debería ser).
Una buena manera de lograrlo es mantener la mayoría de las cosas en blanco o gris, como si fueran trozos de papel, como lo ha hecho Google. Documentos de GooglePara mí es muy fácil ver el botón “Compartir” para poder enviar rápidamente este documento a mi editor.
Recuerde utilizar el color y el diseño en conjunto. movimiento ¡Para llamar la atención hacia CTA importantes!
Elimine el ruido y las distracciones con un diseño minimalista
Aunque hayas mejorado la legibilidad y atraído la atención con colores brillantes, también debes asegurarte de que tu página esté libre de desorden. Elimina todo el ruido innecesario de la página para que los visitantes sigan exactamente la ruta que has previsto para ellos.
Intrigue al visitante con efectos 3D y movimiento
Sí, puedes hacer que tu aplicación o sitio se vea profesional con material design, pero también puedes realmente sorprender al visitante, especialmente si tienes el talento suficiente para crear animaciones como estosAlgunas de estas animaciones son realmente impresionantes (e innecesarias), lo que les dice a los visitantes del sitio que su marca va más allá.
Conclusión
El diseño de materiales es mucho más que la mera "apariencia" de Google. Además de su atractivo visual, ofrece numerosos beneficios que contribuyen a una mayor tasa de conversión.
Cabe destacar que los visitantes no se dan cuenta de que usted está intentando desesperadamente aumentar su tasa de conversión, porque todo lo que ven es un diseño simple y limpio. No se puede decir lo mismo de todos los sitios web.
¿Quieres aumentar aún más tu tasa de conversión? Echa un vistazo Esta entrada de blog por nuestra propia cuenta Megan Roach ¡Para aprender los conceptos básicos de la optimización de la tasa de conversión!