Qu'est-ce que le Material Design ?
Material Design est un langage de conception développé par Google en 2014 et appliqué à la majorité de ses produits logiciels, notamment Android OS, Chrome, WearOS, etc., tout en encourageant les développeurs d'applications tierces à faire de même.
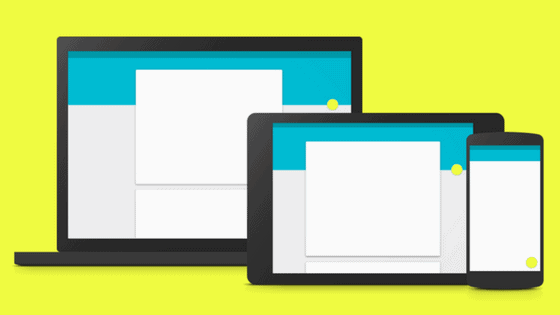
Google a voulu créer des éléments ressemblant à des tuiles, des blocs et des feuilles physiques qui peuvent se retourner, se diviser et se transformer. Ils ont utilisé des ombres et des calques pour donner l'impression que vous interagissez avec des objets physiques d'une manière très satisfaisante et réactive. Cette vidéo illustre parfaitement ce point.

Critères
Google espérait que les développeurs adopteraient ce langage de conception, c'est pourquoi il a publié des directives formelles pour créer un site ou une application avec Material Design. Voici quelques-uns de ces critères :
- Les matériaux doivent être solides, de couleurs vives et opaques.
- Les éléments devraient pouvoir se diviser et se guérir, même s'ils devraient être inflexibles.
- Les éléments peuvent se déplacer le long de n'importe quel axe, mais ne peuvent changer de taille que le long de l'axe de leur propre plan.
- Éléments ont des dimensions x et y variables (mesurées en dp) mais ont une épaisseur uniforme (1dp).
- Plusieurs éléments matériels ne peuvent pas occuper simultanément le même espace.
Google entre dans les détails avec cette longue liste de critères ; jetez un œil à la liste complète ici.

Comment Material Design améliore les taux de conversion
Maintenant que nous comprenons tous ce qu'est le Material Design, comment pouvons-nous l'utiliser pour augmenter nos taux de conversion ?Si votre application ou votre site utilise un véritable Material Design, il offrira indirectement les avantages suivants :
- Réduire le temps de chargement des pages : Grâce aux graphismes simples encouragés par la conception matérielle, la vitesse de chargement de votre page Web ou de votre application s'améliorera.
- Navigation simple : Grâce à des mises en page minimalistes, des animations fluides et des exigences de traitement informatique minimales, la navigation sur votre page Web ou votre application sera suffisamment rationalisée pour réduire les barrières de conversion (comme les pages de clic supplémentaires et les fenêtres contextuelles).
- Améliorer la perception de la marque : Cette esthétique visuellement distincte de votre site ou de votre application incitera, consciemment ou inconsciemment, les internautes à associer votre marque à Google, augmentant ainsi les perceptions positives de la marque. Il s'agit d'un style épuré et net qui s'intègre dans le paysage du design professionnel d'aujourd'hui.

Comment améliorer les taux de conversion (au-delà)
Bien que la conception modifie naturellement certains éléments pour augmenter les taux de conversion, vous pouvez faire d'autres choses qui s'inscrivent dans le cadre de la conception matérielle pour augmenter vos taux de conversion.
Améliorez la lisibilité en gardant une conception propre et simple
En organisant le contenu de chaque page, en utilisant des polices simples et en utilisant un espacement suffisant, le contenu lui-même devient lisible et digeste. Une bonne lisibilité est essentielle pour inciter les internautes à parcourir l'ensemble de votre contenu et à suivre votre parcours client prédéfini.
Rendez la navigation satisfaisante grâce à des animations intuitives
Vous pouvez réaliser un certain nombre de choses intéressantes avec des animations pour donner l'impression que les éléments à l'écran ont des propriétés physiques. Des animations médiocres peuvent inciter les utilisateurs à quitter une page, tandis que des mouvements et des animations de page brillants susciteront des pensées positives chez les visiteurs pour la réaction classique de « surprise et de plaisir ».
Ces types d'animations intuitives donneront à votre site ou à votre application un aspect plus professionnel, car les gens sont habitués à ce type de conception de Google. Si ce n'est pas le cas, les visiteurs reconnaîtront au moins que vous avez consacré du temps et du soin à la création de la page. Cela seul vous distingue des 75% concurrents.
Attirez l'attention sur les appels à l'action
Grâce à des couleurs vives et audacieuses et à des mises en page minimalistes, les visiteurs reconnaîtront votre appel à l’action principal sans aucun effort (exactement comme il se doit).
Une bonne façon d'y parvenir est de garder la plupart des choses blanches ou grises, comme s'il s'agissait de morceaux de papier, comme l'a fait Google. Google Docs, il m'est très facile de voir le bouton « Partager » afin de pouvoir envoyer rapidement ce document à mon éditeur.

N'oubliez pas d'utiliser la couleur et la mise en page en tandem avec mouvement pour attirer l’attention sur les CTA importants !
Éliminez le bruit/les distractions grâce à un design minimaliste
Même si vous avez amélioré la lisibilité et attiré l'œil avec des couleurs vives, vous devez également vous assurer que votre page est épurée. Supprimez tout le bruit inutile sur la page afin que les visiteurs suivent exactement le chemin que vous leur avez prévu.
Intriguez le visiteur avec des effets 3D et du mouvement
Oui, vous pouvez donner à votre application ou à votre site un aspect professionnel avec la conception matérielle, mais vous pouvez également vraiment impressionner le visiteur, surtout si vous êtes suffisamment talentueux pour créer des animations comme cesCertaines de ces animations sont vraiment impressionnantes (et inutiles), ce qui indique aux visiteurs du site que votre marque va au-delà de ce qui est attendu.
Conclusion
Le Material Design est bien plus que le simple « look » de Google. Outre son attrait visuel évident, il offre de nombreux avantages qui contribuent tous à un taux de conversion plus élevé.
Il est à noter que les visiteurs ne se rendent pas compte que vous essayez désespérément d'augmenter votre taux de conversion, car tout ce qu'ils voient est un design simple et épuré. On ne peut pas en dire autant de tous les sites Web.
Vous souhaitez augmenter encore davantage votre taux de conversion ? Découvrez cet article de blog par notre propre Megan Roach pour apprendre les bases de l'optimisation du taux de conversion !